Soms zit Hans dagenlang uiterst geconcentreerd achter zijn bureau. Inmiddels weten wij: de montage van een video animatie is geen kattenpis, dat is pure vakmanschap, en daar legt onze Hans zijn ziel en zaligheid in. Hoe Hans een statisch poppetje animeert tot levendig karakter – waar zijn eigen ledematen vaak aan ten grondslag liggen (ja echt!) – legt hij in deze blog stap voor stap aan ons uit.
‘Tijdens het animeren voel ik me een beetje zoals Gepetto die Pinokkio tot leven ziet komen.’
In een eerdere blog schreven we over het online en offline montageproces en hoe wij dat aanpakken. Hans doet er nog een schepje bovenop, namelijk een stap voor stap uitleg van het animeerproces van een video. ‘Dit gebeurt pas tijdens de online montage en is een tijdrovend, maar geweldig gaaf onderdeel. Je ziet voor je eigen ogen een karakter langzaam tot leven komen. Hoe ik me dan voel? Een beetje zoals Gepetto die Pinokkio van houten pop ziet transformeren tot echte jongen,’ zo vertelt Hans lachend.
De montage van een video animatie in vier stappen
Stap 1: Het script
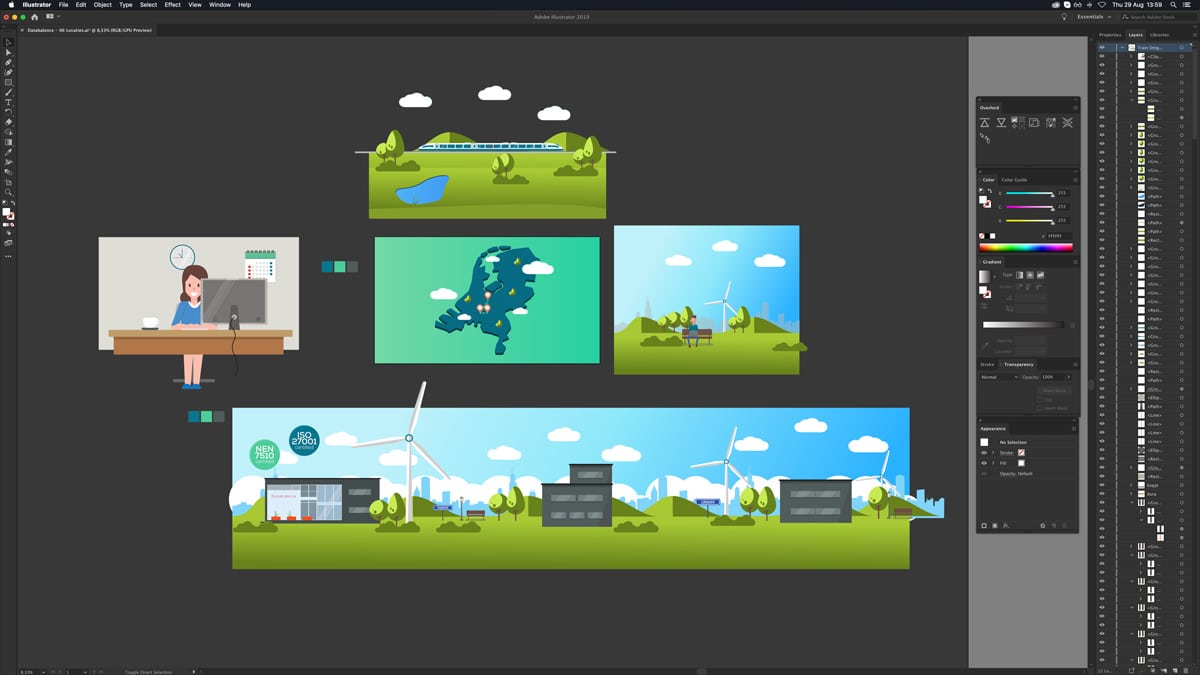
Steeds meer video’s worden voorzien van een animatie, bijvoorbeeld om iets uit te leggen – het gebruik van een product bijvoorbeeld. Denk ook aan het benadrukken van bepaalde onderdelen door middel van titels die in beeld verschijnen. Hans: ‘Edwin, onze regisseur, zet zijn hersenspinsels omtrent deze animatie op papier om vervolgens zijn ideeën tekstueel over te brengen op de klant. Dit gebeurt allemaal in het script, dat ik voorzie van enkele statische afbeeldingen vanuit Adobe Illustrator.’

In het geval van een video animatie wordt Hans al vanaf het begin betrokken. ‘Zodra Edwin aan de slag gaat met het videoscript geeft hij mij een seintje en kijken we samen kritisch naar de animatie. Zo word ik vanaf het prille begin meegenomen in het proces. Door samen aan een animatie te werken gaat deze leven. Met als voordeel dat we tijdens het denkproces al filteren of we goed op één lijn zitten. Bovendien kunnen we ons een beter beeld vormen van het uiteindelijke proces van het animeren van de animatie en de tijdsinspanning die daarmee gepaard gaat.’
Stap 2: Style frames
Zodra de klant akkoord geeft op het script gaat Hans aan de slag met de style frames. Deze bestaan uit allemaal statische plaatjes die Hans in Adobe Illustrator creëert. ‘Middels deze frames krijgt de klant op visuele wijze een idee van de animatie en kunnen we in overleg nog bepaalde ontwerpen aanpassen. Soms wordt besloten dat het karakter toch een man moet zijn in plaats van een vrouw. Deze aanpassingen voer ik in de style frames door.’ Pas nadat het team van Veldkamp Produkties een final go van de klant heeft gekregen start het animatieproces.
‘Iedereen weet hoe een bewegende arm eruitziet. Boots dat maar eens na.’
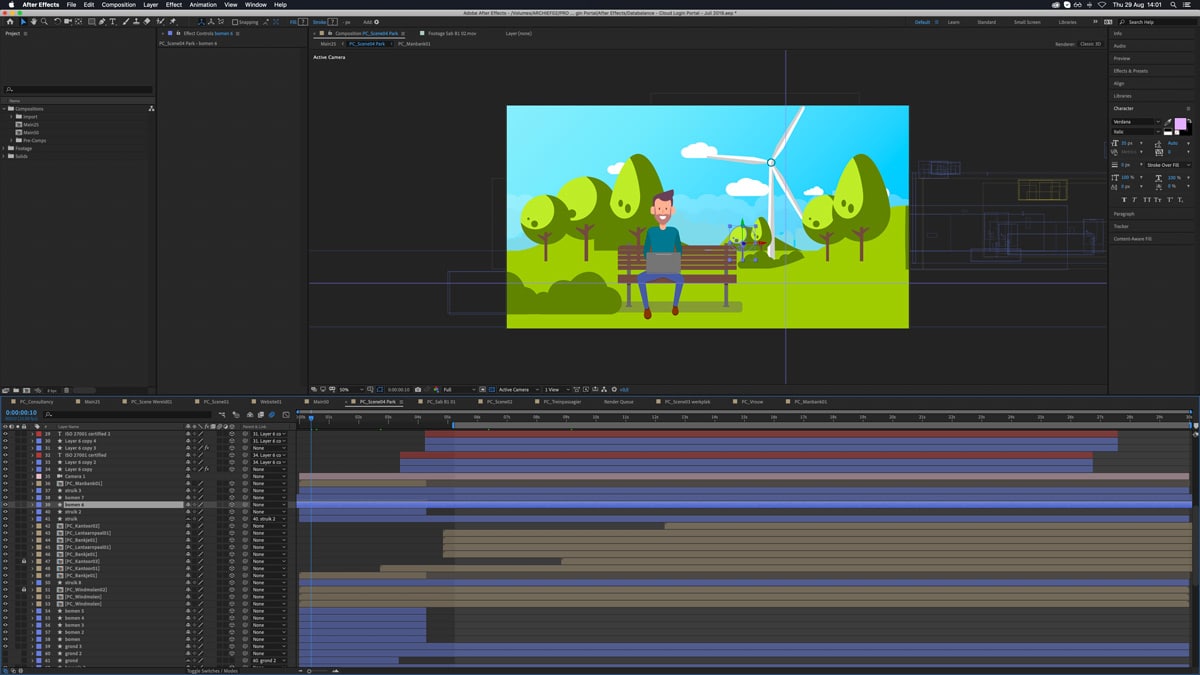
Stap 3: After Effects
Vanuit Adobe Illustrator maakt Hans de overstap naar Adobe After Effects, waar hij de stilstaande plaatjes uit Illustrator bewegend maakt en de animatie langzaam op zijn beeldscherm tot leven komt. ‘In Adobe Illustrator teken ik alles; hoe het poppetje eruitziet en dat tot in het kleinste detail. Uiteindelijk vormt ieder onderdeel van het karakter een ‘laag’. Zo is het hoofd een andere laag dan het lichaam. Al deze lagen zet ik over naar Adobe After Effects, een mega belangrijk onderdeel van de video montage.’
Het animeren van de verschillende lagen is een arbeidsintensief onderdeel van het animatieproces. Hans: ‘Vooral karakters; die zijn het moeilijkst. Iedereen weet namelijk hoe een bewegende arm eruitziet. Elke beweging moet realistisch zijn en in sommige gevallen kost het neerzetten van een reële animatie behoorlijk wat tijd en wat ik noem ‘trial and error’. Ik ben gemiddeld – dat hangt natuurlijk sterk af van het type animatie – wel ruim drie dagen bezig voor 1,5 minuut animatie. Dat zijn overigens wel drie hele leuke dagen.’

‘Onlangs zat ik middenin een montageproces van een animatie, waarbij een hand een camera oppakte. Dan heb je echt een voorbeeld nodig. Ik heb een fototoestel gepakt en heb mijn eigen beweging uiterst kritisch bestudeerd. Hoe pak ik het toestel op, waar zit de duim, waar bevindt zich de pink en wat is de stand van de pols. Het moet gewoon perfect zijn.’
Stap 4: Audio en voice-over
Zodra Hans en Edwin tevreden zijn over de animatie is het tijd om de video montage te voorzien van audio, zoals muziek, sound effects en voice-over. De sfeer van de muziek en de voice-over stem zijn in de scriptfase al door regisseur Edwin bepaald. Hans: ‘De audio effecten bepaal ik meestal en plaats de audio op de juiste plek onder de video. Hiervoor gebruik we een professionele muziekdatabase of we besteden dit uit aan een extern audio bedrijf. ‘
In het geval van een voice over werkt het anders. Edwin heeft de voice over al tijdens de offline montage ingesproken. De voice over van Edwin gebruikt Hans om het tempo en de lengte van de animatie te bepalen. Dit is onmisbaar voor een goed montageproces. ‘Deze gebruik ik om de timing van de video en de animatie op aan te passen. Zodra dit allemaal piekfijn klopt, wordt de animatie aan de klant gestuurd. Zodra de klant een voice over stem heeft geselecteerd plaatsen we deze eronder. Na een final check wordt de video animatie aan de klant gepresenteerd. Het meest spannende moment om naar uit te kijken.
Door de aanhoudende corona crisis zijn wij genoodzaakt onze uitvoerende productie-activiteiten te stoppen.
Veldkamp Produkties transformeert naar Veldkamp Stories. Een adviesbureau dat betekenisvolle organisatiestrategieën transformeert naar indrukwekkende en effectieve verhalen.
Want; échte verandering begint met een goed verhaal!
Bezoek hier de website van Veldkamp Stories.